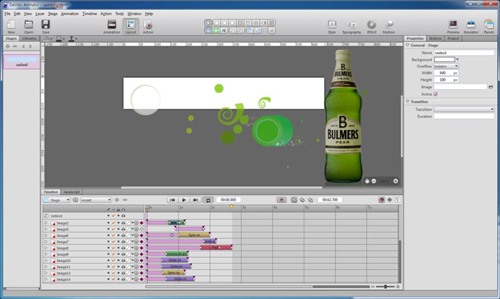
전편에서 리뷰한 HTML5 저작도구 '다빈치스튜디오'에 이어, 이번 차엔 자매제품인 다빈치애니메치너를 리뷰하기로 한다. 다빈치소프트웨어연구소가 만든 다빈치애니메이터는 기존 데스크탑에서 많이 볼 수 있었던 다양한 리치미디어 콘텐츠들을 비표준 플러그인을 사용하지 않고 표준 웹 기술인 HTML5로 저작할 수 있는 도구.


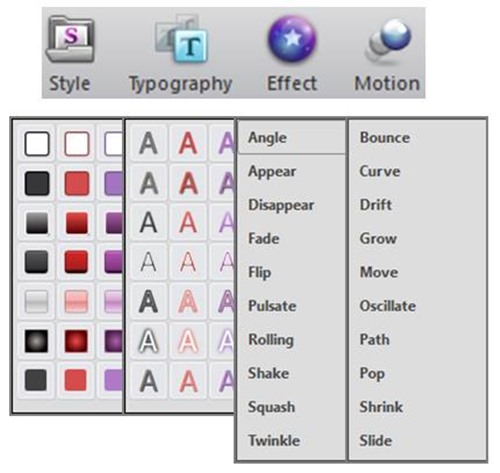
이펙트와 모션은 동적인 표현을 구현하는데 사용할 수 있다. 이펙트는 객체의 나타나기, 사라지기, 회전, 흔들기 등의 효과를 제공한다. 모션은 튕기는 표현, 이동하는 표현, 커브를 그리는 표현 등 움직임과 관련된 표현을 만드는데 유용하게 적용할 수 있었다.

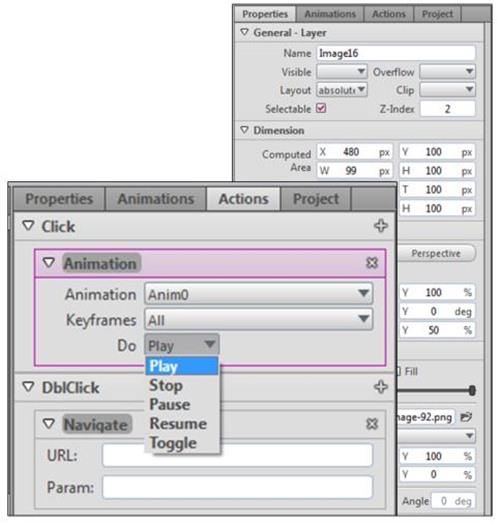
비주스크립트 코딩 최소화한 비주얼 액션 에디터=프리셋이 객체의 다양한 스타일링 및 움직임을 구현하기 위한 작업을 간소화한다면, 비주얼 액션 에디터는 애니메이션 동작의 제어나 페이지 링크 이동 등 구체적인 행동 제어를 간소화해주는 점이 돋보였다.

[결론]
다빈치소프트웨어연구소의 HTML5 저작도구는 사용자 편의를 고려해 만든 제품이라는 느낌. 다빈치스튜디오는 웹 애플리케이션 제작에 필요한 다양한 위젯을 제공하고 개방적인 플랫폼 구조로 기존 사용자도 쉽게 끌어드릴 수 있을 것 같았다. 또한 다빈치애니메이터에서 제공하는 4종류의 프리셋과 비주얼 액션 에디터는 간단한 마우스 조작으로 애니메이션을 제작할 수 있는 점이 돋보였다.
최한기 기자
newschoi@dailygrid.net
